|
GESTALTUNG:
Dienstmädchen auf der Opernbühne des 18. Jahrhunderts
DER KONTEXT MUGI (Musik und Gender im Internet) ist ein multimediales Internetforum, das als Forschungsprojekt an der Hochschule für Musik und Theater Hamburg (HfMT) konzipiert und aufgebaut wurde (Int. 1). Die Hauptseiten des MUGI-Projekts bestehen aus einer Personendatenbank zu Musikerinnen (Komponistinnen, Pädagoginnen, Interpretinnen, Förderinnen, Autorinnen usw.) und einer Beschreibung des MUGI-Projektes. Ausgehend von der Hauptsite gelangt man auf Internetseiten zu einzelnen KünstlerInnen oder Sachthemen, die jeweils einen eigenen Aufbau und eine eigene Gestaltung aufweisen. Diese Internetseiten werden in einem eigenen Browserfenster geöffnet und können auch als autonome, von der MUGI-Hauptsite unabhängige Sites betrachtet werden. Die gestalterische und strukturelle Unabhängigkeit von den Hauptseiten soll die Möglichkeit geben, mit der Gestaltung ganz auf die jeweilige Künstlerin bzw. das Thema eingehen zu können. Eine dieser eigenständigen multimedialen Internetseiten ist die Sachthemenseite "Dienstmädchen auf der Opernbühne des 18. Jahrhunderts". Im Folgenden beschreibe ich die die Entwicklung der Gestaltung dieser Internetseite (Int. 2). MEINE ROLLE Die Dienstmädchen-Seiten sind zu dritt in Teamarbeit entstanden. Der Inhalt ist Teil einer Dissertation, die Birgit Kuipel über die "Oper am Hamburger Gänsemarkt" schreibt. Sie hat die Texte, Bilder und Audiobeispiele zusammengestellt. Kirsten Reese, die als Wissenschaftliche Mitarbeiterin bei MUGI beschäftigt ist, hat das Material in enger Zusammenarbeit mit Birgit Kuipel inhaltlich und formal überarbeitet. Dabei hat Kirsten Reese besonders auf die Eignung für Internetseiten geachtet (zum Beispiel Textlängen). Birgit Kuipel hatte keine Erfahrung mit der Herstellung von Internetseiten, während Reese bereits an vielen Internetseiten mitgearbeitet hat. Ich habe die Gestaltung und Programmierung der Seiten übernommen. Dabei sind Zeichnungen von Kuipel eingeflossen, aus denen ich zum Teil Animationen gemacht habe. Wir haben uns während der ganzen Projektdauer regelmäßig getroffen. Viele Ideen sind in Gesprächen entstanden. Zwischenergebnisse wurden jeweils von allen gemeinsam betrachtet und bewertet. VORGABEN Birgit Kuipel und Kirsten Reese hatten schon angefangen, am Inhalt der Seiten zu arbeiten bevor ich als für Gestaltung und Programmierung Verantwortliche dazu gekommen bin. Dabei waren eine Struktur und erste Gestaltungsideen entstanden. Von diesen Vorgaben ausgehend habe ich Gestaltungsvorschläge gemacht, die dann gemeinsam diskutiert wurden. Der Aufbau der Seiten sollte aus verschiedenen in sich geschlossenen Teilen bestehen, in die man über die Startseite gelangt. Es sollte eine Hauptnavigation auf der Startseite geben und Nebennavigationen für den jeweiligen Bereich. Die Grundform sind also sternförmig um die Startseite herum angeordnete Bereiche. Innerhalb der Bereiche sollte die Benutzerführung hauptsächlich linear sein ohne eine inhaltliche Bezeichnung der einzelnen Seiten, aber mit der Möglichkeit, zwischen Seiten zu springen. Für die Startseite gab es als ich dazu kam schon eine Skizze, die in der endgültigen Fassung der Startseite noch zu erkennen ist. Beim Inhalt war daran gedacht, eine Fülle von Elementen wie wie Arientexte, verschiedene Arten von Audiobeispielen, Fotos, Flashfilme, Hervorhebungen, Zusatzinformationen in Kästen usw. zu verwenden. Außerdem sollten die Zeichnungen von Birgit Kuipel Teil der Webseiten werden. GRUNDKONZEPT DER GESTALTUNG Als Ausgangssituation für die Gestaltung bestand also wegen des heterogenen Materials die Gefahr von Unübersichtlichkeit. Außerdem entstand bei den ersten Entwurfsversuchen mit den Zeichnungen von Kuipel und dem Bildmaterial aus dem 18. Jahrhundert eine Anmutung von "Kinderbuch" und "Puppenstube", die nicht zum inhaltlichen Konzept der Seiten passte. Inhaltliche Grundlage ist eine wissenschaftliche Arbeit, die den Hintergrund der Zeit und der Lebensbedingungen von Dienstmädchen kritisch beleuchtet. Durch die vorgegebenen Bilder (zum Beispiel das Schokoladenmädchen der Startseite) und die Zeichnungen entstand ein Eindruck von Naivität und Verspieltheit, die dem wissenschaftlichen und kritischen Inhalt der Texte entgegenstand. Um der beschriebenen Ausgangsituation gerecht zu werden, habe ich ein Gestaltungskonzept mit folgenden Merkmalen entwickelt:
Anfangs hatte ich die Idee, die Atmosphäre eines Wohnzimmers im 18ten Jahrhundert einzufangen. Dazu habe ich zu Beginn der Entwurfsphase mit tapetenartigen Untergründen experimentiert. Ich hatte aber den Eindruck, dass es mit diesem Konzept nicht möglich wäre, dem Inhalt und dem vielfältigen Material gerecht zu werden. Aus demselben Grund bin ich von der ursprünglichen Idee abgekommen, eine Serifen-Schrift zu verwenden. Für die bessere Lesbarkeit am Bildschirm ist normalerweise eine moderne, für Computer konzipierte Schrift in jedem Fall vorzuziehen. Trotzdem würde ich eine Serifen-Schrift auch für eine Webseite gezielt einsetzen, wenn das inhaltlich und konzeptionell passt. Durch die Auswahl der Schrift werden Metabotschaften transportiert, die von den Nutzern häufig unbewusst interpretiert werden (Thissen 2003). Die Signale, die durch die Gestaltung, in diesem Fall die Auswahl der Schrift, gesetzt werden, wirken sich auf die Art aus, wie der Nutzer dem Inhalt liest. Das Bildmaterial aus dem 18. Jahrhundert mit Frauen in Reifröcken und Schleifchen wird aus heutiger Sicht oft romantisch interpretiert. Die modere Schrift und moderne Elemente wie die Ohrhörer des Audioicons, sollen den Nutzer darauf hinweisen, dass die Seiten mehrschichtig aus verschiedenen Zeitepochen und Standpunkten heraus gelesen werden sollen. So wurde zum Beispiel das Bild eines Lippenstifts oder einer Stricknadel mit Plastikkopf gewählt, um die Frage nach der Entwicklung von Frauenbildern vom 18. Jahrhundert bis heute zu stellen. Es gibt kaum zwei Seiten, die gleich aussehen. Auf den meisten Seiten ist sehr unterschiedliches Material (Liedtexte, Erklärungstexte, Musikbeispiel, Audiokommentar, Bilder, Zeichnungen usw.) kombinatorisch angeordnet. So wird ein spielerischer und entdeckender Zugang zum Inhalt möglich. Die verschiedenartigen Elemente interpretieren sich gegenseitig. Aus Sicht der Gestaltung ergibt sich durch diese Komplexität das Problem, dass leicht der Eindruck von Unübersichtlichkeit einstehen kann. Um dem entgegenzuwirken, habe ich die Inhaltsseiten oben mit einem schmalen grauen Balken und unten mit einer Stricknadel klar abgrenzt. Unabhängig von der Art des Inhalts befindet sich der graue Balken auf jeder Seite an der gleichen Stelle und der Inhalt hat auf jeder Seite dieselbe Breite. SELBST HERGESTELLTE BILDER Das inhaltlich vorgegebene Material habe ich durch selbst hergestellte Bilder ergänzt. Dabei habe ich die Methode angewandt, Gegenstände zum Beispiel Schokolade auf den Scanner zu legen und einzuscannen. Die so entstandene Bilder haben eine größere Brillanz und Direktheit als Fotos, da der Scanner anders mit Tiefenschärfe umgeht, als ein Fotoapparat das tut. Eingescannte Schokolade zum Beispiel wirkt realistischer als über den Umweg der Fotographie. Die Auswahl der Gegenstände ist aus den verschiedenen inhaltlichen Zusammenhängen motiviert. Mit der Wahl des Schokoladenmädchens für die Startseite ergab sich der Wunsch, die Metapher "Kaffeetrinken" auch für die Navigation in den Bereichen zu verwenden. Der Dampf über der Tasse bzw. der Kanne markiert die jeweils aktuelle Seite. Nadel und Faden, Sticknadel und Lippenstift gehen auf die Frage nach dem Frauenbild in verschiedenen Epochen ein. Um auf das Audiobeispiel zu verweisen wurden Ohrhörer eingescannt. Außerdem erscheinen bei Mouseover stilisierte Schallwellen, damit die Verständlichkeit der Funktion als Icon erhöhen wird. Beispiele für Selbsthergestelltes Bildmaterial: Kanne, Tassen (Navigation in den Bereichen) Ohrhörer (Icon für Audiobeispiel) Büttenpapier (Hintergrund der Arientexte) Nadel und Faden (im Bereich Marcellina 1. Seite) Schokolade (2. Seite Serpina und Seite zu Despina) Stricknadel (untere Abgrenzung auf allen Seiten) Spitzen auf den Rock (Startseite) Lippenstift (Extraseite Opernliteratur)
DIE ANIMATIONEN An vielen Stellen kommen Animationen vor. Sie sollen Spaß machen, Neugierde wecken und die Lust des Betrachters anregen, sich mit dem Inhalt auseinanderzusetzen (Holzinger 2001). Darüber hinaus erfüllen sie einen funktionalen Zweck, wenn sie zum Beispiel als Markierung der aktuellen Seiten dienen oder als Hinweis, dass man über Tassen auf der Startseite auf Unterseiten gelangen kann. Außerdem transportieren sie Inhalte zum Beispiel im Bereich "Vespetta" auf der zweiten Seite: "Ich bin Kammermädchen, übernehme jede Arbeit" oder auf der ersten Seite im Bereich "Susanna": "Eigentlich müsste die Oper Hochzeit der Susanna heißen". Ziel war es, die Animationen so zu gestalten, dass sie trotz der Bewegung in den Hintergrund treten, wenn die Betrachterin sich mit dem Inhalt beschäftigt. Die Animationen sind deshalb sehr einfach gehalten. Sie bestehen bei den Zeichnungen nur aus ein bis drei Bildern. Oder sie sind wie im Fall der Startseite oder des Rauchs über der Tasse der Bereichsnavigation so dezent, dass sie nicht vom Inhalt ablenken.
Die Zeichnungen habe ich von Birgit Kuipel auf Papier bekommen (Abb. 3). Ich habe sie eingescannt, bearbeitet (Abb. 4) und sie dann zu Animationen zusammengefügt und in die Seite eingebunden (Abb. 5).  Abb. 4 ein Skizzenblatt von Kuipel  Abb. 5 freigestellte Bilder zur Animationsherstellung 
Abb. 6 die fertige Animation 
Abb. 7 zusammengesetzte Animation in die Seite eingebunden SITEMAP (USABILITY) Die Seiten sind zum Stöbern und Endecken konzipiert. Die Inhaltsseiten der Bereiche können in linearer Abfolge betrachtet werden, aber es ist auch möglich, Einzelseiten ohne vorgegebenen Ablauf aufzurufen. Die "Eingänge" auf der Startseite zu den Bereichen sind so angeordnet, dass dem Betrachter nicht zwangsläufig eine Reihenfolge nahe gelegt wird. Nicht alle anklickbaren Elemente sind sofort als solche erkennbar. Auf der Startseite gehen weiterführende Elemente (zum Beispiel die Tasse) und rein dekorative Elemente (das Bild vom Schokoladenmädchen im Ganzen) in einander über. Um dem Benutzer einen Hinweis zu geben, wo er oder sie auf weiterführende Seiten gelangen kann, reagieren alle anklickbaren Elemente auf der Startseite auf Mouseover. Erfahrene Surfer erkennen Links außerdem an dem veränderten Mauszeiger. Es hätte den Rahmen dieses Projektes gesprengt, wenn während der Herstellung der Seiten ausführliche Usability-Tests gemacht worden wären, wie das bei größeren oder kommerziellen Sites getan werden sollte. Von Anfang an habe ich die Entwürfe und die ersten HTML-Teile sofort auf den Testserver gelegt. So war es möglich, die Seiten während der Entwicklung unbeteiligten Personen zu zeigen, deren Kommentare dann in den weiteren Entstehungsprozess eingeflossen sind. Es ist zu erwarten, dass die Seiten von Nutzern mit sehr unterschiedlichen Internet- Erfahrungen aufgerufen werden. Das Spektrum reicht von Menschen, die durch den multimedialen Aspekt motiviert sind, bis zu Menschen, die vor allem thematisch interessiert sind. Weil das Thema Dienstmädchen im 18. Jahrhundert zunächst nichts mit Computern zu tun hat, kann es sein, dass thematisch interessierte Nutzer ohne jegliche Internet- Erfahrung auf die Seiten gelangen. Für Menschen, die multimedial interessiert sind, kann es spannend sein, dass die Navigation über Bilder ohne Beschriftung stattfindet, für den unerfahrenen Nutzer kann dies zu Verunsicherung führen, oder sogar dazu, dass die Seiten für so eine Person nicht verwendbar sind. Internetseiten für solche unterschiedliche Nutzerkreise zu entwerfen bedeutet, dass Kompromisse eingegangen werden müssen, wie zum Beispiel die Beschriftung von Tasse und Glas bei Mouseover auf der Startseite, die für eine erfahrene Nutzerin nicht notwendig wäre. Außerdem hat mich diese Situation veranlasst, den Seiten eine Sitemap (Abb. 6) hinzuzufügen, die durch einen schriftlichen Link von der Startseite aus zu erreichen ist und die außer einer Übersicht über die Seiten auch eine visuelle Einführung in die Nutzung der Seiten darstellt. Es werden in Ausschnitten die anklickbaren Teile gezeigt und mitgeteilt, wie viele Seiten der Bereich hat. Mit dieser Hilfestellung sollte es auch unerfahrenen Besuchern der Site gelingen, sich den gesamten Inhalt zu erschließen. Wie bei Sitemaps üblich besteht diese Seite aus Links, die es ermöglichen, direkt in die aufgeführten Teile zu gelangen.  Abb. 8 die Sitemap EVOLUTION DER STARTSEITE Abschließend möchte ich am Beispiel der Startseite genauer betrachten, welche Entscheidungen die Entstehung der Seiten beeinflusst haben. Wie eingangs erwähnt, hatten Kuipel und Reese schon begonnen, Konzepte und Entwürfe zu entwickeln, bevor ich dazu gekommen bin. Für die Startseite gab es bereits eine Skizze, die als Grundlage für die weitere Arbeit dienen sollte.  Abb. 9 Skizze der Startseite von Kuipel Die Skizze (Abb. 7), die als Vorlage dienen sollte, enthält bereits alle Elemente, die auch in der fertigen Startseite vorkommen. Das Schokoladenmädchen von Liotard steht im Mittelpunkt des Entwurfs. Auf der Schürze sind Flicken zu erkennen, die Themen zugeordnet sind. Die Tasse auf dem Tablett nimmt Despinas Schokoladen-Arie auf. Um die Figur herum hängen Bilder an der Wand, von denen aus man in die verschiedenen Bereiche gelangt. Die Bilder sind gerahmt und die Idee von Reese und Kuipel war, dass sich die Bilder bei Mouseover umdrehen, damit dann auf der Rückseite des Bilderrahmens die Bezeichnung des Bereichs erscheint. Auf der rechten Seite des Entwurfs sind Skizzen von "Lily" zu sehen. Dies ist der erste Entwurf für die Zeichnung, die bei den fertigen Seiten als Aufruf für die Audiokommentare dient. Die Photoshop-Entwürfe für die Startseite habe ich damit begonnen, diese Skizze mit dem eigentlichen Bildmaterial, zum Beispiel dem Gemälde von Liotard, umzusetzen.   Abb. 10 und 11 erste Entwürfe für die Startseite Ich bin von der Raummetapher der Skizze von Kuipel ausgegangen und habe mit Tapeten-Hintergründen experimentiert. Die Idee war, dass man von dem "Raum" der Startseite in die "Räume" der Bereiche gelangt. Da die Seiten thematisch im 18. Jahrhundert angesiedelt sind, lag es nahe, die Anmutung einer Wohnung aus dieser Zeit nachzuahmen (Abb.8). Allerdings war ich mit diesen Entwürfen unzufrieden, weil die Seiten überladen wirkten. Außerdem hatte ich während der Arbeit an den Entwürfen die Texte gelesen, die Inhalt der Seiten bilden sollten. Die romantische Stimmung, die durch Tapeten und das Bildmaterial aus dem 18. Jahrhundert entstand, passte inhaltlich nicht. Wie oben schon beschrieben, habe ich aus diesen Überlegungen heraus als Grundfarben Grau und Weiß gewählt und moderne Elemente mit in die Gestaltung aufgenommen. Das hat sich auch auf die weitere Entwicklung der Startseite ausgewirkt. Im Zuge der Orientierung zu mehr Schlichtheit habe ich als erstes die Bilderrahmen entfernt (Abb.10). Die Zettel auf der Rückseite der Bilder habe ich durch einheitlich graue Flächen mit dunkelgrauer, serifenloser Schrift ersetzt. Die Idee des "hinter die Bilder Schauens" ist erhalten geblieben, indem die Beschriftung erst sichtbar wird, wenn man den Mauszeiger über das Bild bewegt. Auch das großflächige Weiterführen des Hintergrundes habe ich wieder zurückgenommen und habe nur die ursprüngliche Fläche des Gemäldes stehen gelassen. Bei dem Schokoladenmädchen hatte ich den Boden entfernt und einen neuen eingesetzt (siehe Abb. 8 und 9), um ihn über die Grenzen des ursprünglichen Gemäldes hinaus über die ganze Bildschirmfläche weiterführen zu können. Beim Entfernen des Gemäldehintergrundes hat sich dann eher zufällig herausgestellt, dass das auf dem grauen Hintergrund gut wirkt. Deshalb haben wir gemeinsam beschlossen, das Bild so zu lassen. Es war längere Zeit unklar, welche Bilder genau auf der Startseite vorkommen würden, weil noch Genehmigungen für die Veröffentlichung eingeholt werden mussten. Aus diesem Grund haben wir die Gestaltung der Startseite zurückgestellt, auf dem Testserver mit einem Dummie gearbeitet (Abb.10).  Abb. 12 Dummie-Seite Die Startseite haben wir erst ganz zum Schluss zu Ende gestaltet. Dies war schwieriger als erwartet. Wir hatten uns auf die vorläufige Startseite "eingeguckt". In der existierenden Form konnte man die Seite nicht lassen, aber sich von dem Gewohnten zu trennen war schwierig. Die neuen Entwürfe wirkten überladen und uneinheitlich durch die relativ großen, sehr unterschiedlichen Bilder. Die Bilder einfach zurechtzurücken, die Überschrift nach oben und die Bilder in regelmäßigen Abständen, war nicht ausreichend. Exakt gleiche Größen konnten die uneinheitliche Wirkung der Bilder auch nicht auffangen. Ich bin dann stärker von der Ausgangssituation weg gegangen, in dem ich alle Bildern, die in die Bereiche führen sollten, schwarz-weiß gesetzt habe und mit der Hintergrundfarbe eingegraut habe. In einem weiteren Schritt habe ich mich dann von der den großen Bildern getrennt und aus den Bildern Icons gemacht (Abb.11). In dieser Version würde bei Mouseover der Kontrast der Bilder stärker werden und die Beschriftung wäre unter den Icons in der grauen Fläche zu sehen. Dieser Entwurf ist mein persönlicher Favorit für die Startseite gewesen. In der gemeinsamen Diskussion über die Startseiten, ist dann aber ein anderer Entwurf (Abb. 12) als endgültige Startseite festgelegt worden.  Abb. 13 ein Entwurf, der nicht umgesetzt wurde Um dem Problem des "Eingeguckt seins" auf die vorläufigen Seite zu entgehen, habe ich die neuen Entwürfe ins Netz gestellt und verschiedenen unbeteiligten Personen gezeigt. Leider hatte fast jede Person, die ich gefragt habe, eine andere Meinung. Nach der letzten Besprechung, in der sich drei weitere Unbeteiligte die Seiten angeschaut haben, haben wir uns auf einen Entwurf geeinigt (Abb.12). Ich denke, hier handelt es sich um den Kompromiss zwischen der ganz schlichten Variante mit den Icons (Abb. 11) und der üppigsten Variante, in der alle Bilder farbig sind (Abb. 10). Einerseits sind die Bilder groß und erkennbar, andererseits sind sie durch die Grautönung einheitlicher und geben dem Schokoladenmädchen mehr Raum als das bei den farbigen Bildern der Fall ist. 
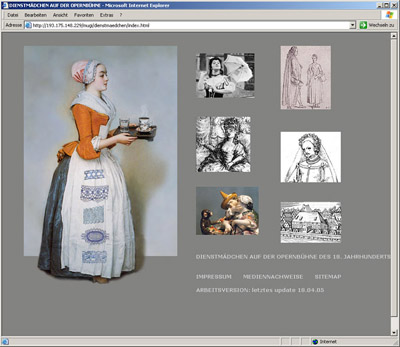
Abb. 14 Screenshot der fertigen Seite SCHLUSSBEMERKUNG In Internetseiten "Dienstmädchen auf der Opernbühne des 18. Jahrhunderts" sind sowohl meine Erfahrungen im Bereich Gestaltung von Internetseiten wie auch meine Erfahrungen im Bereich der freien künstlerischen Arbeit eingeflossen. Die Arbeit in einem solchen Projekt ist geprägt durch vielfältige Rahmenbedingungen, wie die Meinungen der anderen Teammitglieder, Projektvorgaben, Benutzerfreundlichkeit usw., die ich berücksichtigen musste. Ich glaube aber, dass es mir trotzdem gelungen ist, meine persönliche Handschrift zur Geltung zu bringen. Im Ganzen habe ich versucht, die Seiten relativ übersichtlich, aber trotzdem lebendig und nicht zu schematisch zu strukturieren. Dabei habe ich dem vorgegebenem traditionellem Bildmaterial moderne Elemente gegenübergestellt. Auf meine Initiative hin wurde den Seiten eine Sitemap hinzugefügt, die die Benutzerfreundlichkeit (Usability) erleichtern soll. LITERATUR HOLZINGER, A.: Basiswissen Multimedia Bd.2:Lernen, Vogel Verlag, Würzburg 2001, S.255 zu Neugierde und S.264 ff zu Arousal THISSEN, F.: Kompendium Screen-Design, Springer-Verlag, Berlin Heidelberg 2003, S.233 INTERNET Int. 1 http://mugi.hfmt-hamburg.de/dienstmaedchen/index.html Int. 2 http://mugi.hfmt-hamburg.de Internetadresse des Forschungsprojekts "MUGI - Musik und Gender im Internet" an der Hochschule für Musik und Theater Hamburg ABBILDUNGEN Der Text mit Bildern und Animationen ist auf der DVD zur Diplomarbeit enthalten. Abb. 1, 2 Materialien auf dem Scanner, Foto: Cornelia Geissler Abb. 3 Animation von der Startseite Abb. 4 Ein Skizzenblatt von Birgit Kuipel, Foto: Cornelia Geissler Abb. 5 Freigestellte Bilder zur Animationsherstellung, Skizzen von Birgit Kuipel Abb. 6 die fertige Animation Abb. 7 zusammengesetzte Animation in die Seite eingebunden, Screenshot Nov. 05 von http://mugi.hfmt-hamburg.de/dienstmaedchen/index.html Abb. 8 Sitemap, Screenshot Nov. 05 von http://mugi.hfmt-hamburg.de/dienstmaedchen/index.html Abb. 9 Skizze der Startseite von Birgit Kuipel Abb. 10, 11 Erste Entwürfe von Cornelia Geissler Abb. 12 Dummie-Seite von Cornelia Geissler Abb. 13 Ein Entwurf, der nicht umgesetzt wurde von Cornelia Geissler Abb. 14 Screenshot Nov. 05 von http://mugi.hfmt-hamburg.de/dienstmaedchen/index.html |



